
My kitchen has under bench LED strips that are connected to Home Assistant. The first automation I set up with these was to turn on when I entered the room and turn off when I left the room. I have motion sensors in each room so this was pretty easy to set up.
My next automation was a bit of fiddling around but has well been worth the effort. Basically I wanted the lights to change colour the night before rubbish collection day so I know what colour bin to put out. I have done this via Home Assistant’s Google Calendar integration, this allows me access two recurring calendar events I have created in my calendar called yellow and green. My setup and automations on how I have done this are listed below.
Prerequisite Steps
Firstly you want to Generate a Client ID and Client Secret on Google Developers Console that needs to be added to your Home Assistant’s configuration.yaml file. The instructions on how to do this are listed on https://www.home-assistant.io/integrations/calendar.google/ I won’t repeat the instruction here as they may change in the future, just make sure you follow the prerequisites section on the above home-assistant.io page to the letter. If you are successful of connecting your Google Calendar to Home Assistant a google_calendars.yaml file will be generated in Home Assistant’s config directory.
Create the Calendar Entries
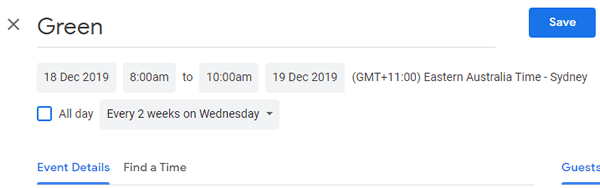
In Google Calendar I created two entries like below, one for the green bin titled Green and one for the yellow bin titled Yellow. In my city the green and yellow rubbish collection alternates every week, fortunately google Calendar allows you to set up alternating weeks as shown below.

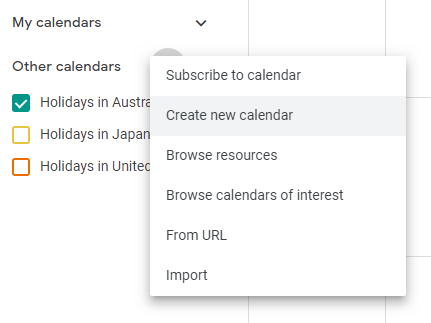
Both of these were added to a new calendar that I created just for Home Assistant. In Google Calendars you do this by clicking the plus on “Other calendars” and then “Create new calendar” in the bottom left of the Google Calendars web interface as shown below. Call it whatever you like, mine is called hassio.

Edit the google_calendars.yaml
In your Home Assistant config directory open your google_calendars.yaml file and you should find a bunch of entries for each calendar you have setup under Google Calendar. One of these will be the calendar you created before. Modify this entry like below, check your config and restart Home Assistant.
Note the track: true setting, any other calendar you don’t want in Home Assistant can be ignored with a false setting here.
- cal_id: your_unique_calendar_id_string_***@group.calendar.google.com
entities:
- device_id: Green
name: Green Bin
ignore_availability: true
track: true
search: "#Green"
- device_id: Yellow
name: Yellow Bin
ignore_availability: true
track: true
search: "#Yellow"
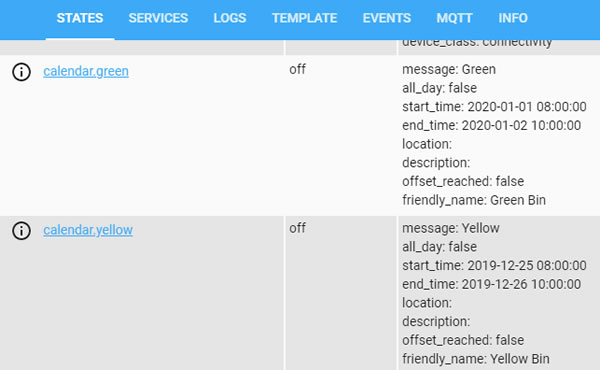
If all went well you should have two new entities that we can now use in an Automations. To check them go to the states tab under developer tools and scroll down and you will see your two new calendar entities.

Create the Automations
Now that we have our calendar entities we can create an automation around it in our automations.yaml file. Each entity state will be on whenever the search on the event yellow or green matches. We will use this to change the light colour on the strip to yellow or green depending on what entity is on.
You may note below I turn on my lights to the desired colour for a short time and then turn them off again. This is mainly just to set them on to the colour I need. Everytime I walk into the room a separate automation turn on the lights and they will be in their last colour state. Hence the need for the third automation below to reset them to white when either of the green or yellow calendar entities state turn off.
The bin light section of my automations.yaml.
# yellow bin lights
- id: YellowBin
alias: Yellow Bin
trigger:
- entity_id: calendar.yellow
platform: state
to: 'on'
action:
- service: light.turn_on
data:
entity_id: light.kitchen_lights
rgb_color: [255,255,0]
brightness: 255
- delay: 00:00:30
- service: light.turn_off
entity_id: light.kitchen_lights
# green bin lights
- id: GreenBin
alias: Green Bin
trigger:
- entity_id: calendar.green
platform: state
to: 'on'
action:
- service: light.turn_on
data:
entity_id: light.kitchen_lights
rgb_color: [0,255,0]
brightness: 255
- delay: 00:00:30
- service: light.turn_off
entity_id: light.kitchen_lights
# Reset bin lights
- id: BinLightOff
alias: Bin Light Off
trigger:
- entity_id:
- calendar.green
- calendar.yellow
platform: state
to: 'off'
action:
- service: light.turn_on
data:
entity_id: light.kitchen_lights
rgb_color: [255,255,255]
brightness: 255
- delay: 00:00:30
- service: light.turn_off
entity_id: light.kitchen_lights
That is it for this post, if you have any other ideas of what you have done with Home Assistant’s Google Calendar integration leave a note in the comments below. If you are thinking of getting some RGB led strips, check out my previous post here.